Hi Everyone,
.
.
What is Box-Model in CSS :
The Box-Model is a concept in CSS, It defines the layout of an HTML elements on a web page. Understanding the CSS Box Model is important for creating a layout on web page.
Every HTML element is considered a rectangular box, which is divided into four parts:
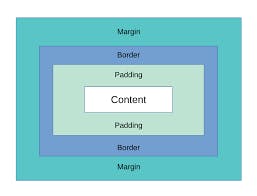
Margin: The margin is the space outside the border, and it separates the HTML element from other elements on the web page. The margin can also be used to create space between elements.Border: The border surrounds the content and padding of the HTML element and can be styled with color, width, and other properties.Padding: The padding is the space between the content and the border of the HTML element. The padding is transparent and can be used to increase the space between the content and the border.Content: This is the area where the content of the HTML element, such as text or images.see below image to more understand :

It's important to understand that the
widthandheightproperties of an HTML element only refer to the content area. The total width and height of an HTML element include thecontent,padding,border, andmargin.
To control the size of the content area, the CSS box-sizing property can be used. The default value of box-sizing is content-box, which means that the width and height properties of an HTML element only apply to the content area. If box-sizing is set to border-box, the width and height properties will include the padding and border of the HTML element.
In conclusion, the CSS Box Model is an important part of the designing layout.
.
.
THaNK yOu !
